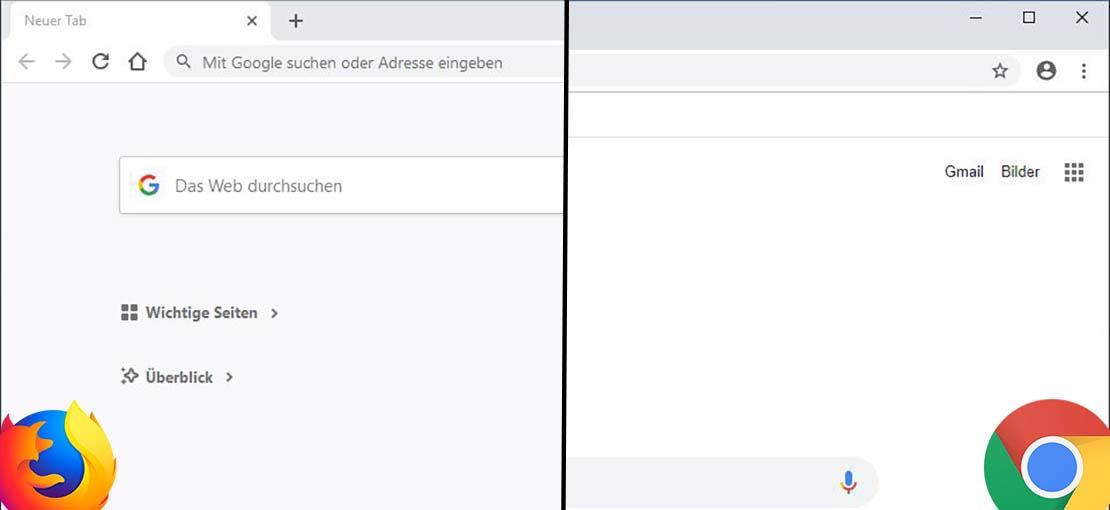
(Firefox Empfehlung): Wer die grafische Oberfläche des Google Chrome ansprechend findet, aber nicht den Browser wechseln möchte, der findet hier eine kurze Anleitung, um das Design des Chrome Browsers in den Firefox zu bringen.
Anleitung
Um den Firefox optisch in einen nahezu perfekten Google Chrome „umzuwandeln“, müssen zu aller erst die Daten von „MuckSponge“ heruntergeladen werden:
Ist die Datei „MaterialFox-master.zip“ heruntergeladen, muss diese ZIP-Datei entpackt werden (mit 7-Zip oder einem ähnlichen Programm). Im entpackten Ordner befindet sich ein weiterer Ordner mit dem Namen chrome, dieser muss in den Firefox Profilordner (xxxxxxxx.default) kopiert werden. Der Profilordner kann mit diesem Kürzel aufgerufen werden: %appdata%\Mozilla\Firefox\Profiles\
Im vorletzten Schritt heißt es nun den Firefox zu starten und in der Adresszeile den Befehl about:config einzugeben. Die Warnungsmeldung mit: „Ich bin mir der Gefahren bewusst!“ bestätigen und in das Suchfeld svg.context eintippen.
Firefox wird nun den Einstellungsnamen svg.context-properties.content.enabled anzeigen, dieser steht standardmäßig auf „false“ und muss auf „true“ umgestellt werden (durch einen Doppelklick).
Abschließend noch: toolkit.legacyUserProfileCustomizations.stylesheets auf „true“ ändern.
Damit Firefox nun farblich genauso aussieht wie Google Chrom, kann entweder das Helle Theme von Firefox aktiviert werden oder unter folgendem Link ein farblich passendes „Chrome Default Theme“ installiert werden:
Deinstallation
Um das Ganze wieder zu deinstallieren muss nur der Ordner chrome aus dem Firefox Profilordner gelöscht werden.
Hier geht es zu der sehr ausführlichen Beschreibung (auf Englisch) von Vishal Gupta:
https://www.askvg.com/tip-get-google-chrome-material-design-ui-in-mozilla-firefox/